2021. 2. 2. 01:57ㆍ스터디/구글애드센스

안녕하세요.
나만의 선별된 알쓸신잡 블로그
랜드이스트 입니다.
블로그 포스팅을 하다보면
지도를 넣어야 될 일이 있는데
지도를 넣는 방법도 제각각 이고
구글/다음/네이버 등
각자 선호하는 지도도
모두 다릅니다.
그래서 준비했습니다.
티스토리 블로그에
구글/다음/네이버
지도를 쉽게 첨부하는 방법
대공개!
구글 지도
1. 구글 지도 검색
구글 지도에 접속하여
원하는 업체명을 검색합니다.

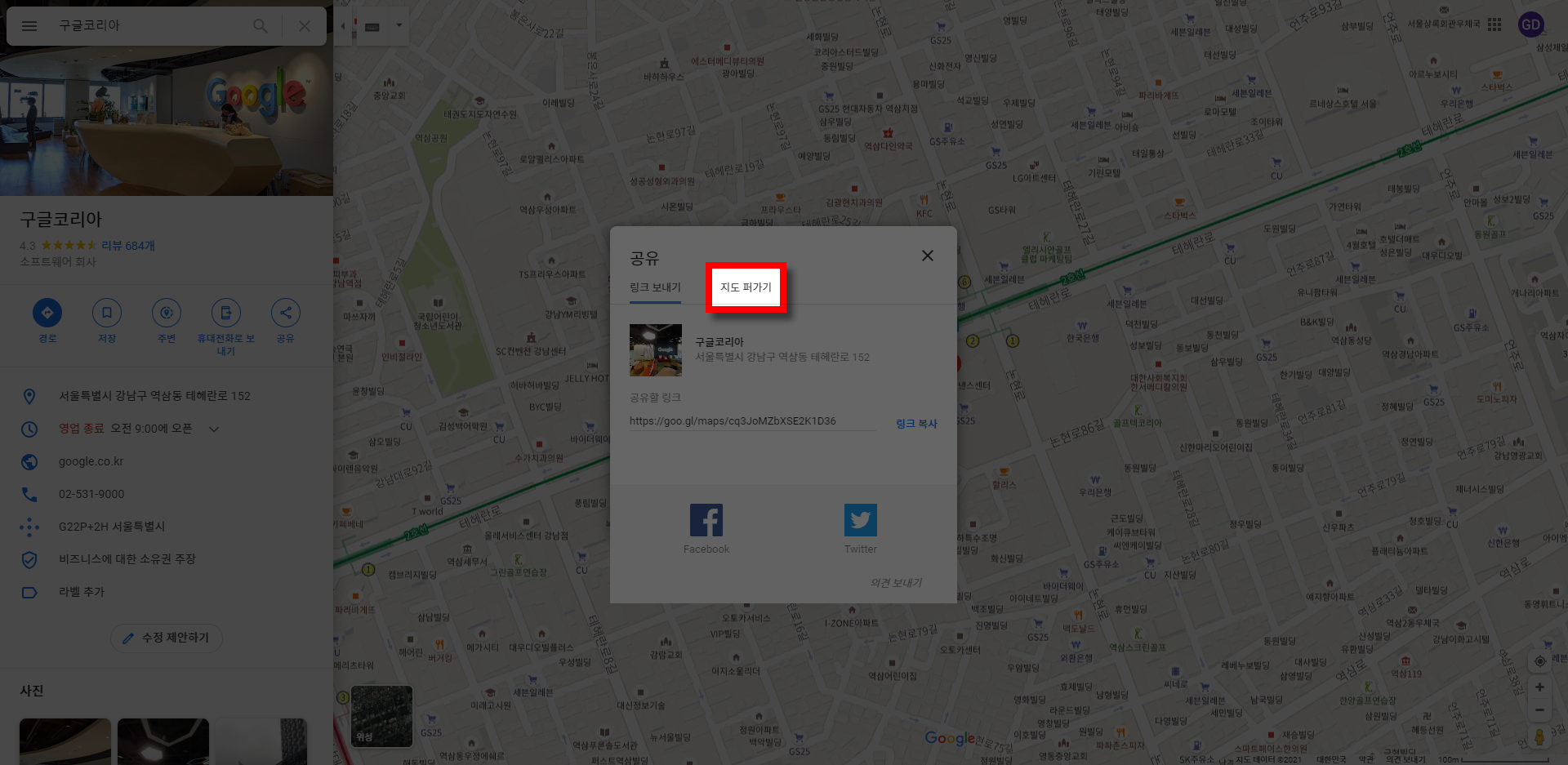
2. '공유' 클릭
빨간색으로 표시한
공유 버튼을 클릭 합니다.

그러면 아래 화면과 같은
이런 팝업창이 뜹니다.

3. '지도퍼가기' 클릭
팝업창 내부 내용 중
지도 퍼가기를 선택합니다.

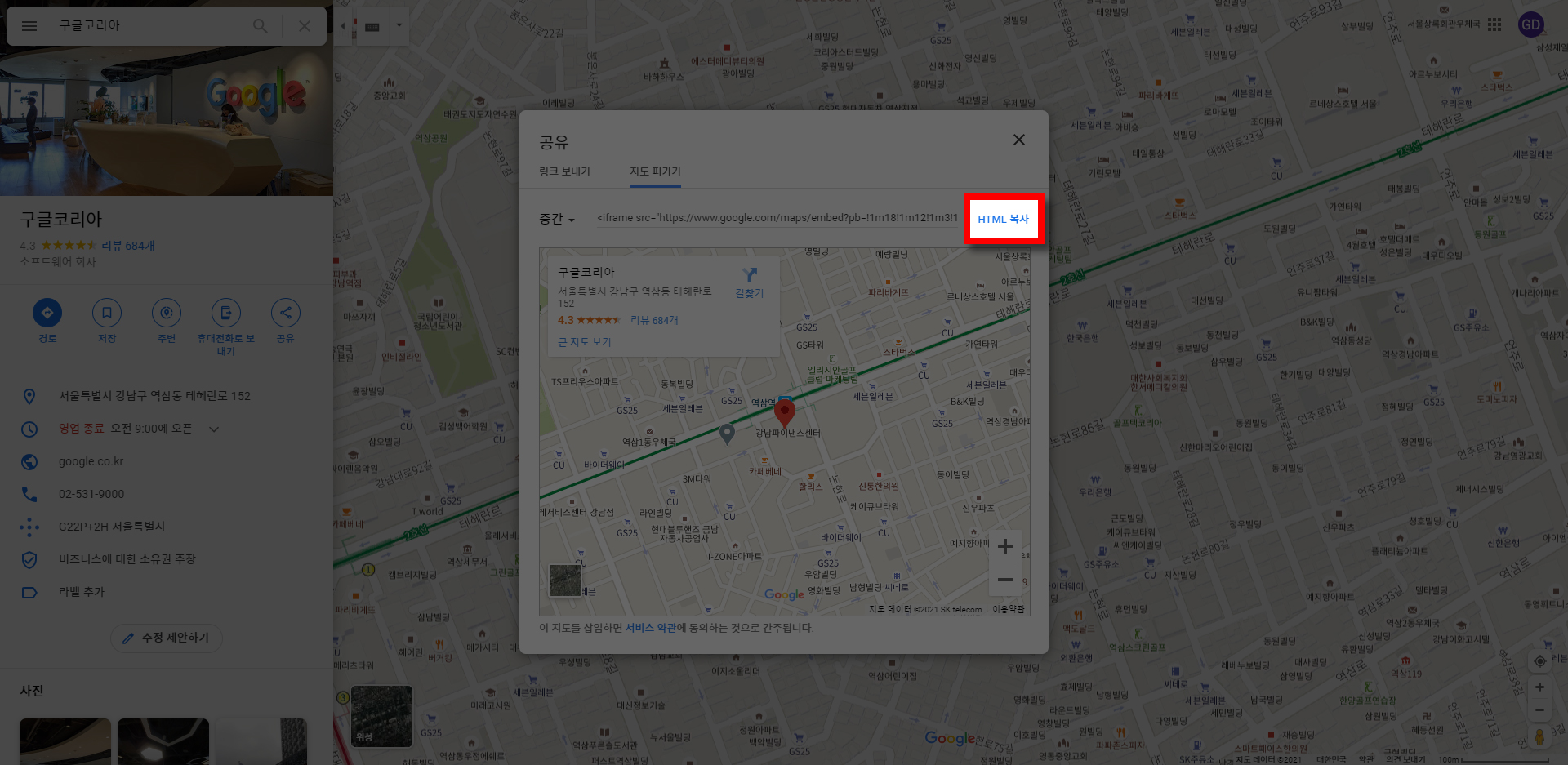
그러면 이런 화면이 나옵니다.

4. 'HTML 복사' 클릭
빨간색으로 표시한
HTML복사를 클릭해줍니다.

클립보드에 복사 되었습니다.

5. 메모장에 붙여넣기
저는 가운데 정렬시키기 위해
위아래에 별도로 태그를
넣어주었습니다.
(별도태그 없이도 나오긴합니다)

붙여넣으면 이렇게 됩니다.

6. 원하는 위치에 붙여넣기
글쓰기 기본모드를 HTML로 바꾼 뒤
원하는 위치에 메모장의 내용을 모두
복사하여 붙여넣기 하면 됩니다.
(이부분은 이미지는 생략)
7. 실제 적용된 지도
위 순서대로 따라하시면
아래처럼 구글 지도가 적용됩니다.
<!-- 구글지도 -->
<center>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3165.3346599754223!2d127.0342362155871!3d37.5000243356916!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x357ca3fe3854fd13%3A0xdbb2d70b1648d2ce!2z6rWs6riA7L2U66as7JWE!5e0!3m2!1sko!2skr!4v1611765001420!5m2!1sko!2skr" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
</center>
<!-- 구글지도 끝 -->
다음 지도
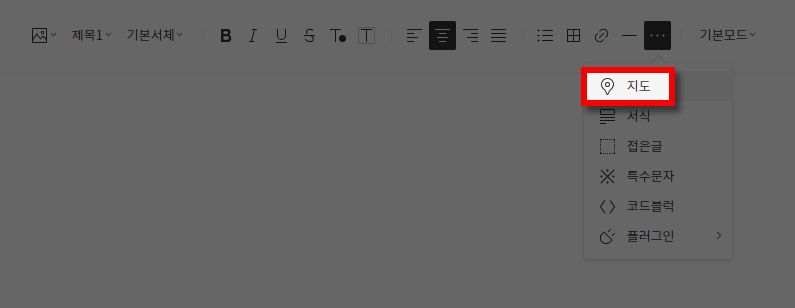
1. 에디터로 지도넣기
티스토리 새 에디터에서
이 기능으로 지도를 첨부하면
적용되어야 정상인데...
(과연 되는지 한번 확인해보겠습니다)

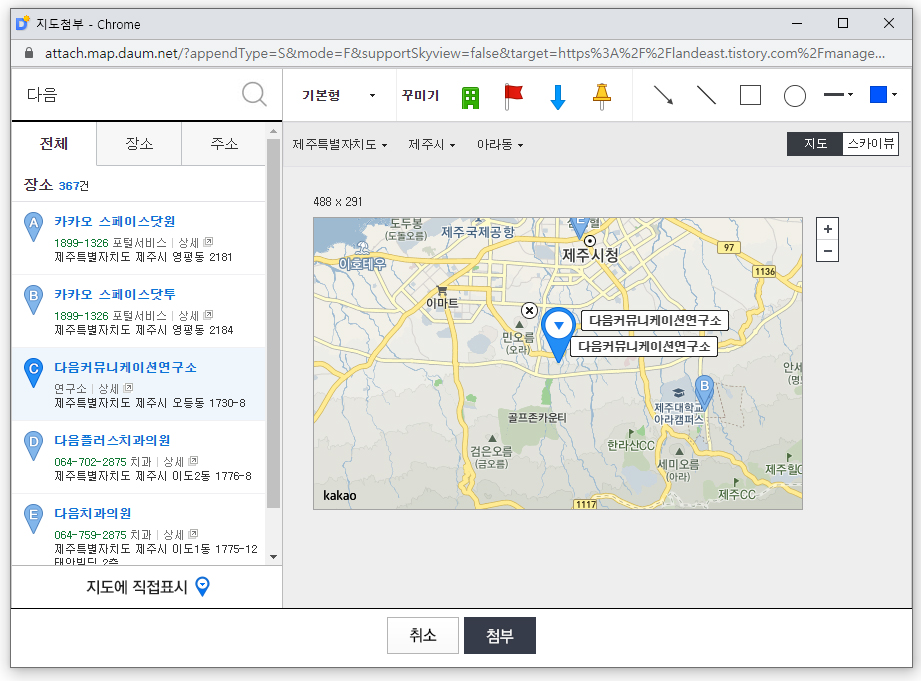
2. 주소검색 팝업
에디터에서 지도를 선택하면
이런 팝업창이 뜹니다.

3. 주소검색 결과
검색한 결과가 나오면
원하는 위치를 선택합니다.

4. 지도 첨부 오류
원래 정상적이라면
지도가 첨부가 되어야 하는데
이런 다른 화면이 나옵니다.
(저만 그런가요? ㅠ)

따라서
이 방법으로는 안될것 같네요.
다른 방법을 찾아봤습니다.
5. 업데이트 된 내용 추가
제 글이 효과가 있었던 걸까요?
이번에 업데이트가 된 것인지
위 방법대로 해서 뜨던 오류가
더이상 나오지 않고 정상적으로
지도가 나오고 있습니다.
^^;;
바로 이렇게 말이죠.
다음 지도 2번째
1. 다음지도 접속
다음에서 지도로 들어가면
카카오맵이 나옵니다.

2. 지도 검색
원하는 업체명을 검색합니다.

3. 해당 위치 선택
원하는 위치를 선택하면
말풍선이 하나 뜹니다.

4. 공유(퍼가기)
말풍선 안에 있는
공유 아이콘을 선택하면
2가지 메뉴가 나옵니다.

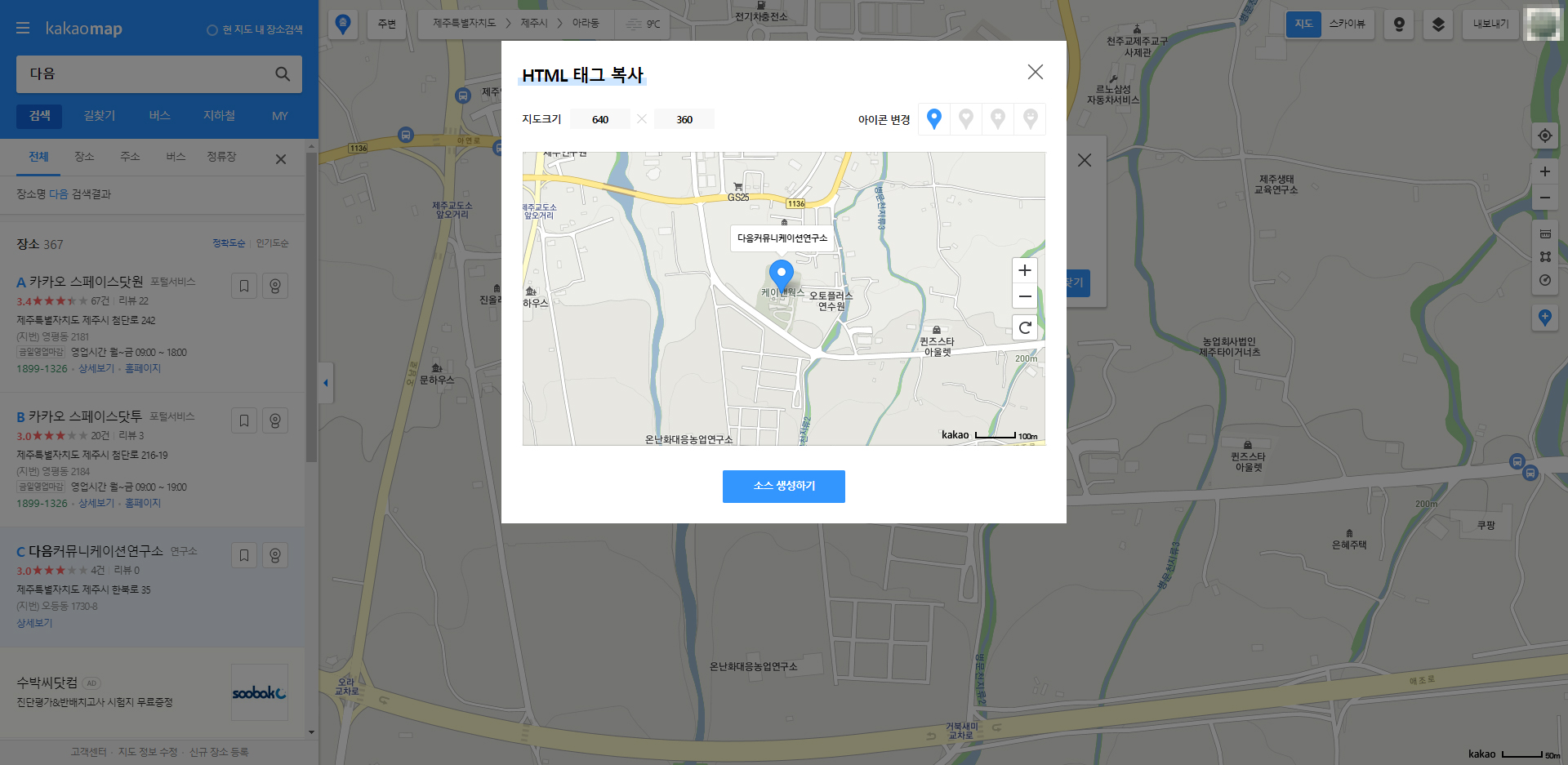
5. HTML 태그 복사
HTML 태그복사를 선택하면
이런 팝업 화면이 나옵니다.

6. 소스 생성하기
소스 생성하기 버튼을 클릭하면
이런 화면이 나옵니다.

7. 실제 적용된 지도
위 순서대로 따라하시면
아래처럼 다음지도(카카오맵)가 적용됩니다.
<!-- * 카카오맵 - 지도퍼가기 --> <!-- 1. 지도 노드 --> <div id="daumRoughmapContainer1619274319856" class="root_daum_roughmap root_daum_roughmap_landing"></div> <!-- 2. 설치 스크립트 * 지도 퍼가기 서비스를 2개 이상 넣을 경우, 설치 스크립트는 하나만 삽입합니다. --> <script charset="UTF-8" class="daum_roughmap_loader_script" src="https://ssl.daumcdn.net/dmaps/map_js_init/roughmapLoader.js"></script> <!-- 3. 실행 스크립트 --> <script charset="UTF-8"> new daum.roughmap.Lander({ "timestamp" : "1619274319856", "key" : "25hrw", "mapWidth" : "320", "mapHeight" : "320" }).render(); </script>
네이버 지도
예전 v4 버전에서는
태그를 첨부하는 방법이 있었지만
최근 v5로 업데이트가 되면서
태그를 첨부하는 방법이 없어진건지
어디에도 보이지 않습니다.
아무래도
위 구글이나 다음처럼
태그로 지도를 삽입하는 방법은
없는것 같습니다.
단, 네이버 블로그에서
에디터를 통한 지도삽입은
가능한듯 보입니다.
한가지 편법이 있다면
네이버 블로그에서 에디터로
해당지도를 삽입하는 태그를
복사 해오면 가능하지 않을까?
방금 생각해봤는데
시도는 안해봤습니다.
^^
따라서
그냥 링크만 붙여넣기 후
바로 엔터를 치면
네이버 지도 배너 같은 것이
자동으로 하나 나옵니다.
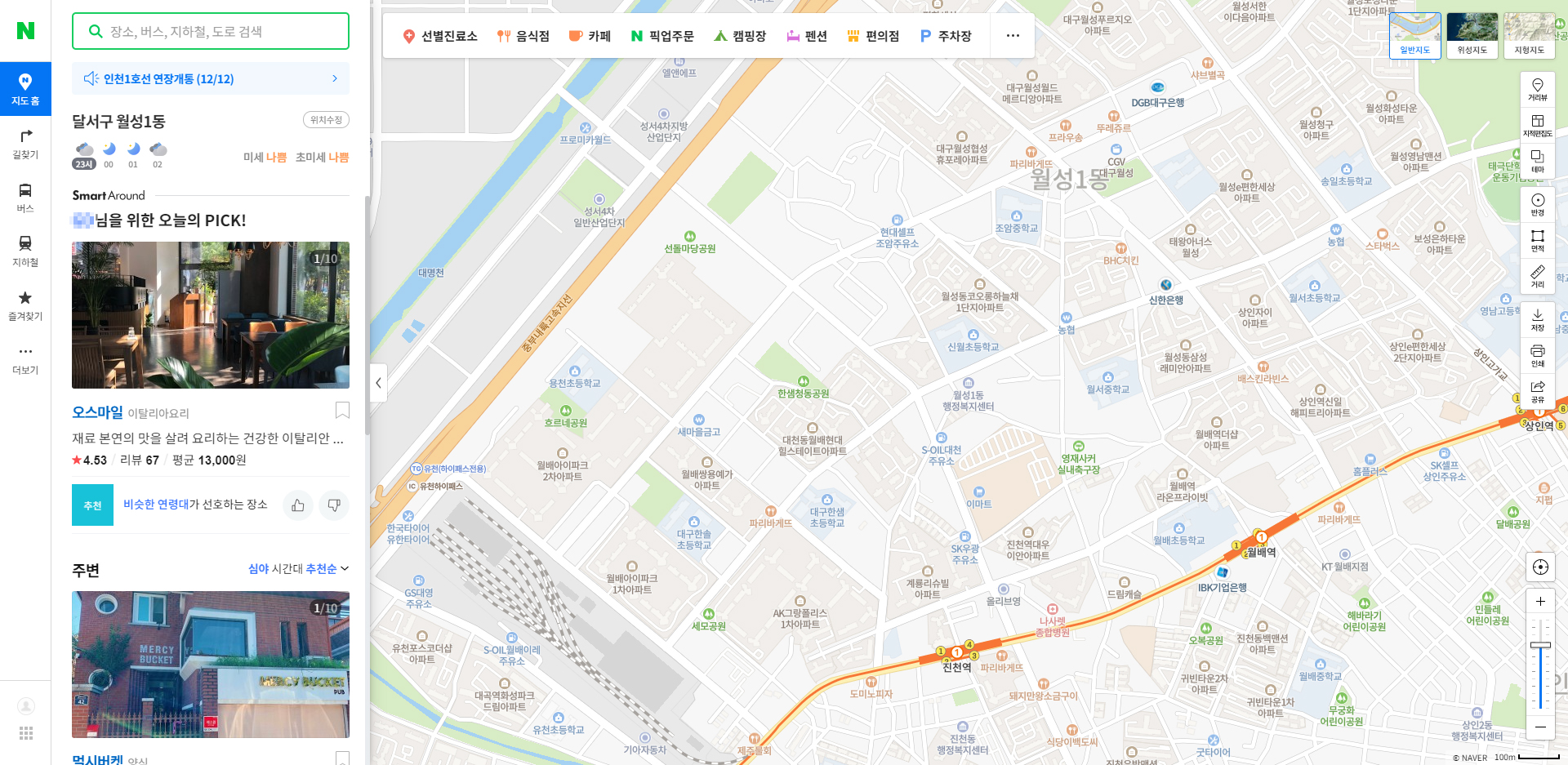
1. 네이버 지도 접속
네이버 지도로 들어갑니다.

2. 주소 검색
원하는 업체명을 검색합니다.

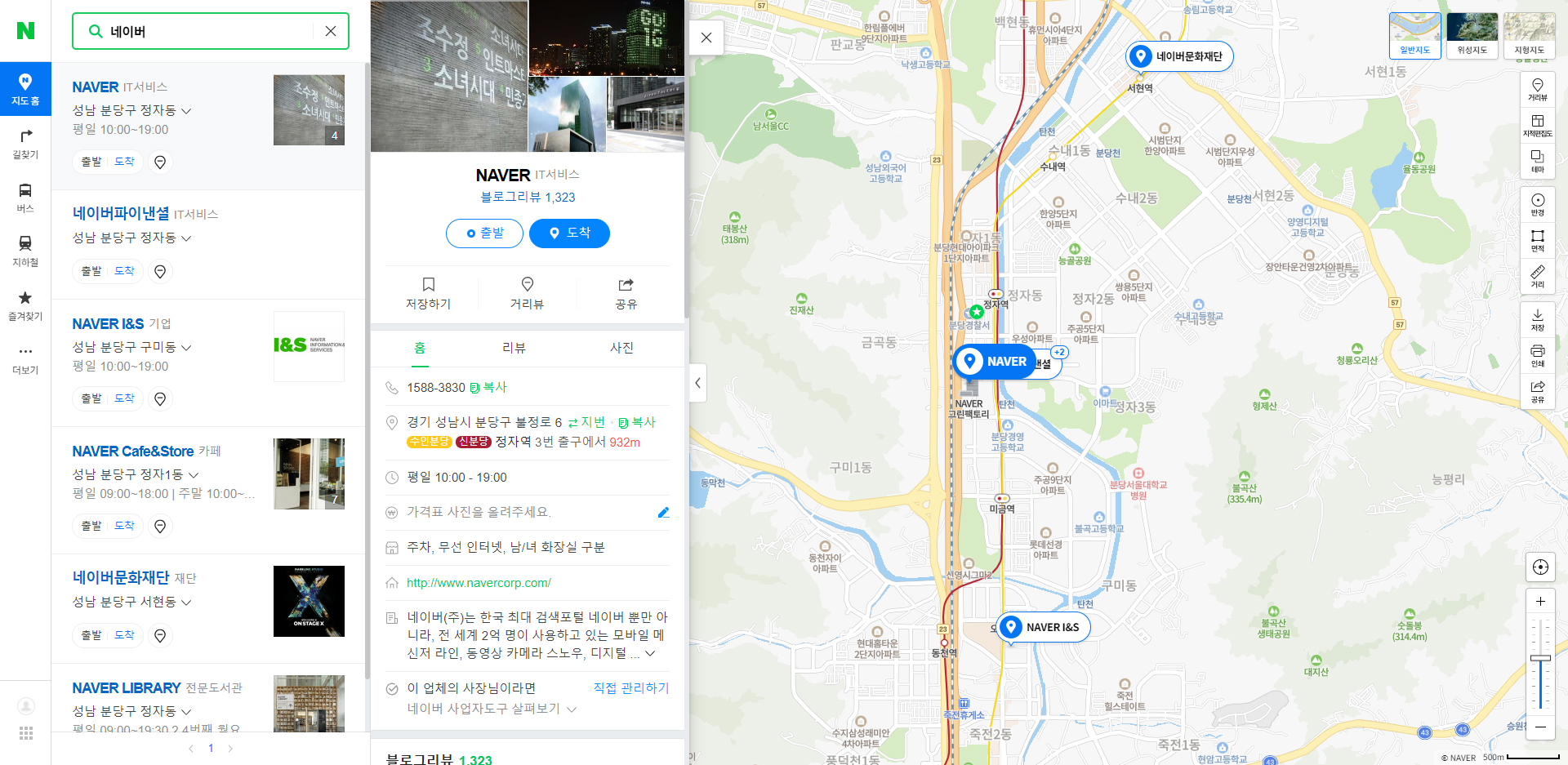
3.위치 선택
나열된 리스트 중에
원하는 위치를 선택합니다.

4. 공유하기
공유 버튼을 클릭하면
아래에 팝업창 하나가 뜹니다.

5. 링크 복사
제일 아래에 있는
URL복사를 선택합니다.

6. 붙여넣기
블로그 글쓰기에서
붙여넣은 후 바로 엔터를 치면
아래쪽에 배너가 생성됩니다.
NAVER : 네이버
리뷰 1323 · 평일 10:00 - 19:00
m.place.naver.com
http://naver.me/FwnHXxcJ
바로 이렇게 말이죠...
저도 어쩔 수 없이 아쉽지만
이렇게라도 사용하고 있답니다.
그럼 오늘은 여기까지.
'스터디 > 구글애드센스' 카테고리의 다른 글
| [애드센스] 무효트래픽 광고 제한 7개월! 이제 드디어 풀린건가? 아직 방심은 금물! (4) | 2021.07.09 |
|---|---|
| [애드센스] 6개월 넘게 광고 제한 중... 도대체 나한테 왜이래? (6) | 2021.04.26 |
| [티스토리] 블로그 모바일 화면 및 사진 이미지 확대 Zoom 기능 (viewport) (9) | 2021.01.26 |
| [애드센스] 광고게재 제한 1개월 후 새로운 추가 대처 (6) | 2020.12.08 |
| [애드센스] 광고 게재 제한을 당했습니다. 그 원인과 해결방법 (2) | 2020.11.07 |